React+Redux構成のフロントエンドの実装を思い出すために3beakersというミニゲームを作成した。
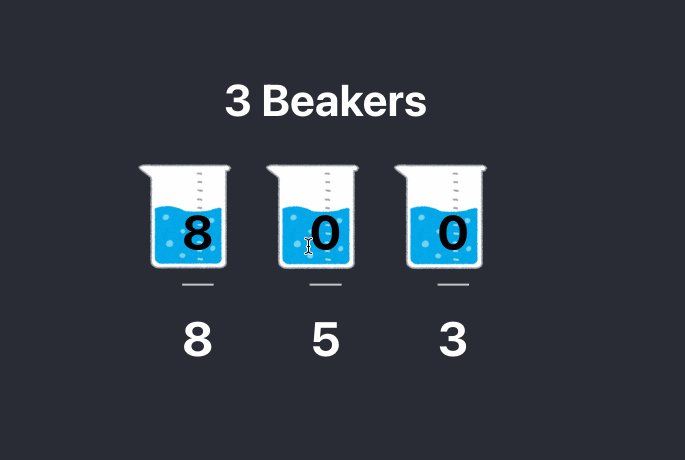
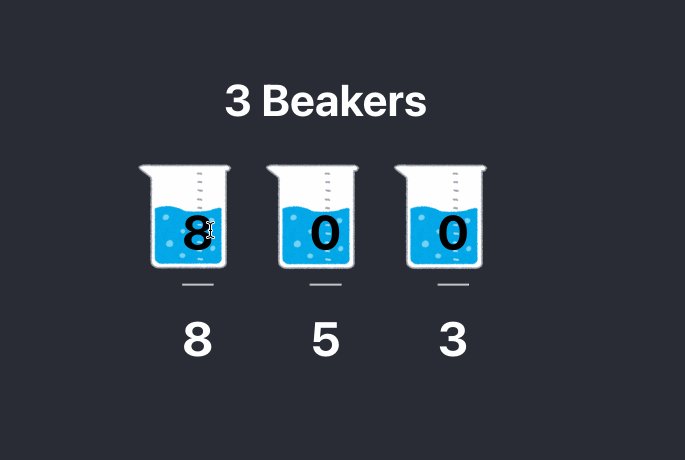
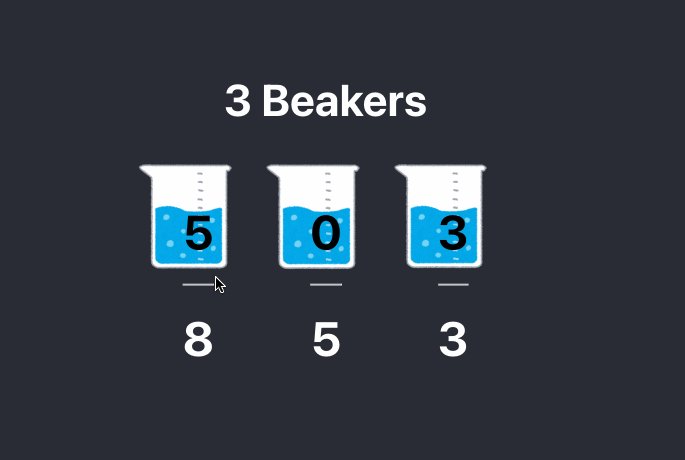
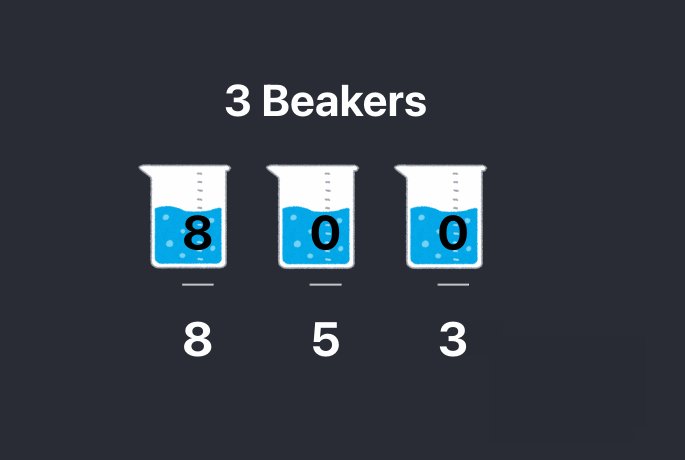
ルールはビーカーの中の数字を移動させつつ4を作成することを目指す。

知人に遊んでもらったら、そこそこ楽しんでもらえてとても嬉しかった。 ソースコードは https://github.com/TakesxiSximada/3beakers にある。
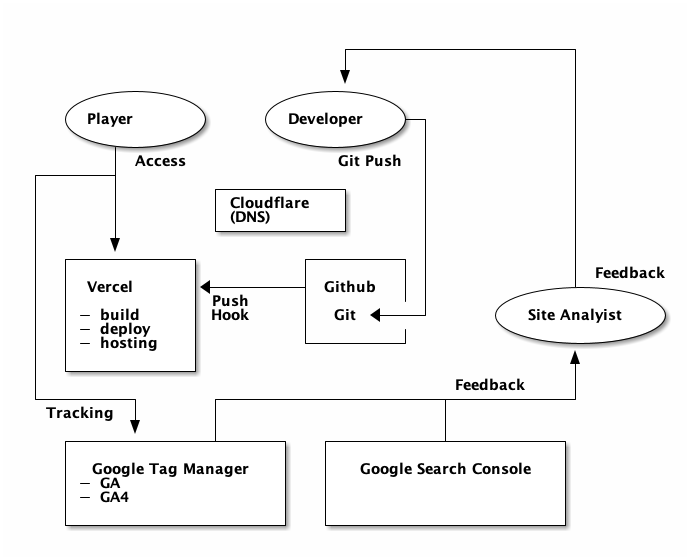
システム構成としては次のようになっている。

今回はVercelを利用することにした。
ビーカーの選択
ビーカーの選択状態と操作の仕様をまとめた。
| source | 操作 | 効果 | 操作後のsourceの値 |
|---|---|---|---|
| null | beakerを選択する | 選択したbeakerがsource状態になる | selected |
| selected | sourceを選択する | beakerのsource状態が解除される | null |
| selected | source以外のbeakerを選択する | 入力完了イベントを発火し、beakerのsource状態が解除される | null |
備考
+----------------------+
| |
v |
+-------------+ +-------+-----+ |
|{o} | |{o} | |
| Player | | Developer +-+ |
| | | | | |
+----+--------+ +-------------+ | |
| Access Git Push | |
+-------+ | |
| | +------------+ | |
| | | Cloudflare | | |
| | | (DNS) | | |
| | +------------+ | |
| v | |
| +------------+ +---------+ | |
| | | | | | | Feedback
| | Vercel |<---------+ Github | | +-------+--------+
| | | Push | | | |{o} |
| | - build | Hook | Git <----+ | Site Analyist |
| | - deploy | | | | |
| | - hosting | +---------+ +-------+--------+
| | | ^
| +------------+ |
| Feedback |
+---------+ +----------------------+------------+
Tracking | | |
v | |
+------+-------+------+ +-----------+-----------+
| | | |
| Google Tag Manager | | Google Search Console |
| - GA | | |
| - GA4 | | |
| | | |
+---------------------+ +-----------------------+