PlantUMLはUMLを記述するためのツールだ。 このPlantUMLをテキストエディターのEmacsから扱う方法はいくつかある。 そのうち、plantuml-mode、ob-plantuml, PlantUML ServerとXwidget Webkitについてまとめた。
目次
UML、PlantUML、そしてEmacs
この記事に登場するツールの内、前提となっているものを簡単に説明する。
UML
主にオブジェクト指向で実装されるソフトウェアの開発において、 それぞれの構成要素の構成/関係/仕様を図によって記述するための表記法のこと。
PlantUML
UMLの図を作図するツールはいくつかあるが、その代表的なものがPlantUMLだろう。 PlantUMLでは独自の構文を用いて作図する。 図の定義はテキスト形式であり、Gitなどリビジョン管理ツールとの親和性が高い。
plantuml-mode - Emacs上でPlantUMLのファイルを編集するメジャーモード
https://github.com/skuro/plantuml-mode
(use-package plantuml-mode :ensure t)
実行する方法は次の3つがある。
- jarを指定する方法
- サーバーを利用する方法
- 実行可能な状態のスクリプトから呼び出す方法(ただしhomebrewでインストールした場合)
今回はjarを直接指定する。
plantuml-jar-path と plantuml-exec-mode を設定する。
(custom-set-variables
'(plantuml-jar-path "/usr/local/Cellar/plantuml/1.2020.19/libexec/plantuml.jar")
'(plantuml-exec-mode 'jar))PlantUMLのファイルの拡張子には通常.pluが用いられる。
例としてtest.pluを作成し M-x plantuml-mode でplantuml-modeを有効にする3。
@startuml Bob -> Alice : hello @enduml
test.pluをカレントバッファにして C-c C-c (plantuml-preview) を実行すると
*PlantUML Preview* というバッファが作成されそこに生成された画像が描画される。
そのバッファはEmacsの通常のファイルの保存の機能で保存できる。
ob-plantuml - Org-modeを用いてドキュメント内部にPlantUMLの画像を差し込む
org-modeのbabelでPlantUMLが利用できる4。 org-mode内のPlantUMLを画像にしてドキュメント内に差し込む。
まずlocalにPlantUMLがインストールされている必要があるためインストールする。
brew install plantuml
ob-plantumlをrequireして読み込む。
(require 'ob-plantuml)PlantUMLのJarファイルへのパスを org-plantuml-jar-path に設定する5。
(custom-set-variables '(org-plantuml-jar-path "/usr/local/Cellar/plantuml/1.2020.19/libexec/plantuml.jar"))org-modeで書いたPlantUMLを画像にして差し込む。
以下のようにorgを記述し、 :file には出力するファイルのパスを指定する。
#+begin_src plantuml :file ./img/plantuml-example.png
,Bob -> Alice : hello
#+end_srcこのブロックにポイントが有る状態で C-c C-c する(org-ctrl-c-ctrl-c)。
すると以下のような記述がorgの中に差し込まれる。
#+RESULTS: [[file:./img/plantuml-example.png]]
次のコマンドを実行すると画像が表示される。
M-x org-toggle-inline-images RET
PlantUML Server - ローカルでも使えるPlantUMLのレンダリングサーバー
Emacs28ではCocoa版Xwidgetの実装が入った。 そのためバッファ上にWebkitを貼り付けることができる。 つまりEmacsがWebブラウザを取り込んだような状態だ。夢が膨らむ。
PlantUMLにはローカルで動作するPlantUML Serverがある。今回はそれを用いてEmacsからPlantUML Serverにアクセスする。
PlantUML Serverの起動
今回はDockerを使ってサーバーを起動する。
docker run -p 8080:8080 plantuml/plantuml-server:jetty起動すると http://localhost:8080/ にアクセスできるようになる6。
EmacsからPlantUML Serverにアクセスする
次のEmacsのコマンドを実行します。
M-x xwidget-webkit-browse-url RET
すると次のプロンプトが表示される。
xwidget-webkit URL:
アクセスしたいURL(今回は http://localhost:8080/) を入力する。
xwidget-webkit URL: http://localhost:8080/ RET
または以下をevalする。
(xwidget-webkit-browse-url "http://localhost:8080/")
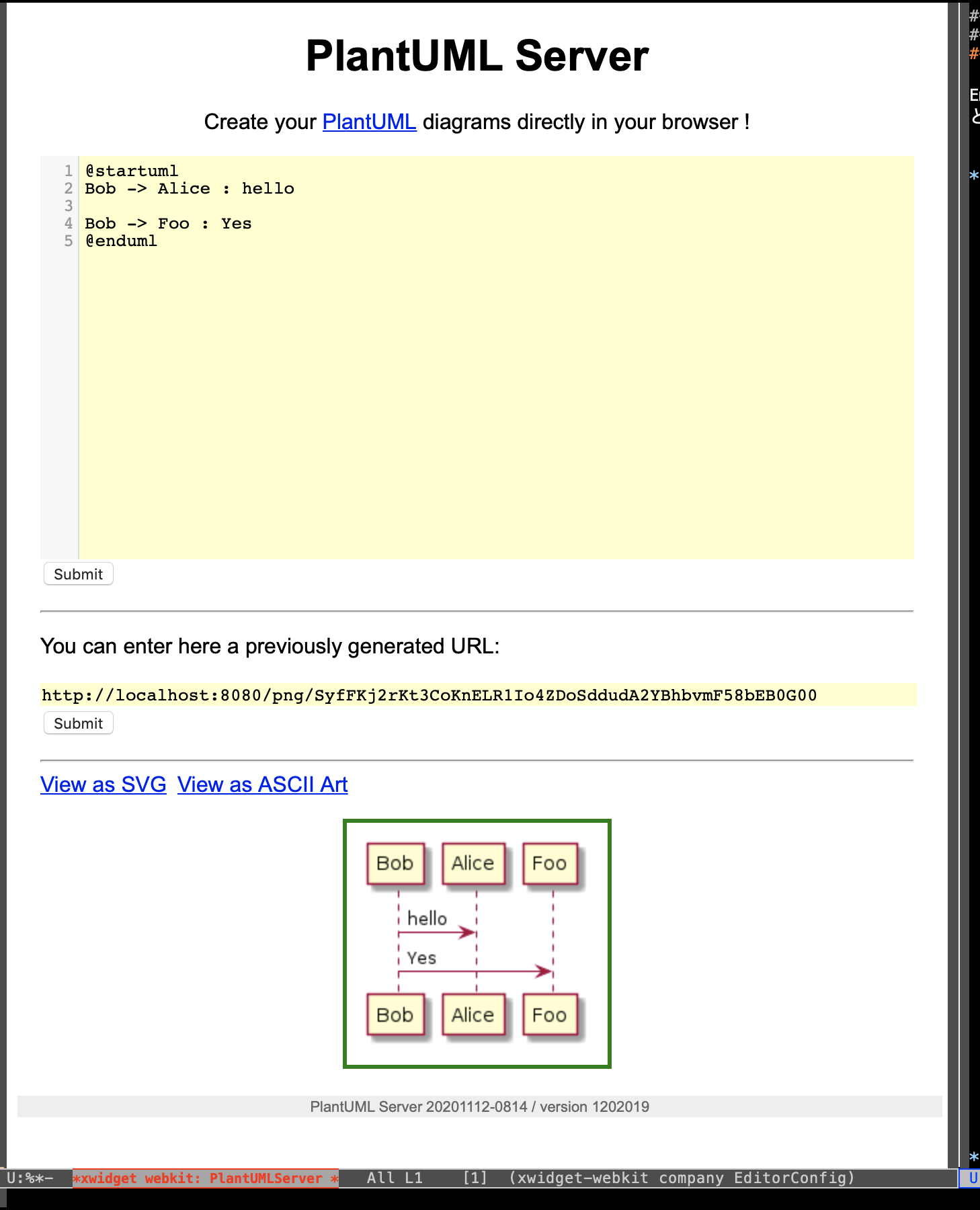
Emacs上のWebkitにPlantUML Serverが表示された。

まとめ
EmacsでPlantUMLを使う方法をまとめた。 PlantUML用のEmacs メジャーモードであるplantuml-mode、 org-babelでorg-modeのドキュメントの中にPlantUMLを含めるob-plantuml、 PlantUML ServerとEmacsのXwidget Webkitを用いてレンダリングしながら編集する方法について説明した。
備考
この記事はEmacs Advent Calendar 202015日目の記事を元にリライトしたものである。 それではメーリークリスマス。
参考
- https://skoji.jp/blog/2020/01/plantuml.html
- https://abicky.net/2012/10/16/093737/
- https://plantuml.com/ja/emacs
- https://qiita.com/sambatriste/items/2e01d5aa91903ae72b24
- https://siro-uma.hatenablog.com/entry/2018/03/30/210607
- https://mickey-happygolucky.hatenablog.com/entry/2016/01/21/005944
- https://github.com/skuro/plantuml-mode
- https://suzuki.tdiary.net/20161004.html