HasuraはGraphQLサーバである。データベースのテーブル定義を解析する事で、ほぼ何も実装する必要なくGraphQLを受け付ける事ができる。今回はそんなHasuraについて考えてみたい。データベースにはPostgreSQLを使用する。また、HasuraとPostgreSQLについては、Docker上に展開する。
+--------+
| |
| Client |
| |
+---+----+
| GraphQL 又は REST API
v
+---+----+
| |
| Hasura |
| |
+---+----+
|
v
+-----+-------+
| |
| PostgreSQL |
| |
+-------------+PostgreSQLを準備する
まず、PostgreSQLを準備していく。今回はPostgreSQL 15を使用する12。
docker run -it --rm \
--privileged=true \
--publish="127.0.0.1:5432:5432" \
--expose="5432" \
--workdir="/workdir" \
--volume "$(pwd):/workdir" \
--volume "postgres-15-data:/var/lib/postgresql/data" \
--name="postgres" \
--env="POSTGRES_PASSWORD=postgres" \
postgres:15.0-alpine3.16PostgreSQLが起動したら、データベースサーバーに接続し、データベースとテーブルを作成する3。
example_hasura データベースを作成し、作成したデータベースに切り替える。
CREATE DATABASE example_hasura ENCODING="UTF-8";
\c example_hasura;、部署テーブル( dept )と従業員テーブル( emp )を作成する。それぞれのテーブルのDDLは次とする4。
CREATE TABLE dept (
deptno INT,
dname VARCHAR(14),
loc VARCHAR(13)
);
CREATE TABLE emp (
empno INT,
ename VARCHAR(10),
job VARCHAR(9),
mgr INT,
hiredate DATE,
sal DECIMAL(7,2),
comm DECIMAL(7,2),
deptno INT
);これでデータベースの準備は完了した。現時点で2つのテーブルが定義されている。ただし、レコードは空だ。
example_hasura=# \d
\d
List of relations
Schema | Name | Type | Owner
--------+------+-------+----------
public | dept | table | postgres
public | emp | table | postgres
(2 rows)
Hasuraを起動する
HasuraのDockerイメージはDocker Hubからダウンロードできる。今回は v2.27.0-ce を使用する。
docker pull hasura/graphql-engine:v2.27.0-ceダウンロードしたDockerイメージを使い、コンテナを起動する。 データベースへの接続情報は HASURA_GRAPHQL_DATABASE_URL 環境変数に指定する。管理用Webコンソールを使用する場合はHASURA_GRAPHQL_ENABLE_CONSOLEにtrueを指定する。
docker run \
-p=8080:8080 \
--rm --name hasura \
-e="HASURA_GRAPHQL_DATABASE_URL=postgres://postgres:[email protected]:5432/example_hasura" \
-e="HASURA_GRAPHQL_ENABLE_CONSOLE=true" \
hasura/graphql-engine:v2.27.0-ce起動したら http://127.0.0.1:8080 にWebブラウザでアクセスする。するとHasuraの管理コンソールが表示される。

GraphQLを送信する
管理コンソールの DATA タブ( http://localhost:8080/console/data/default/schema/public )にアクセスし、deptの表示の左にある「track」ボタンをクリックする。これにより、HasuraはdeptテーブルへのGraphQLのアクセスを受け付けるようになる。
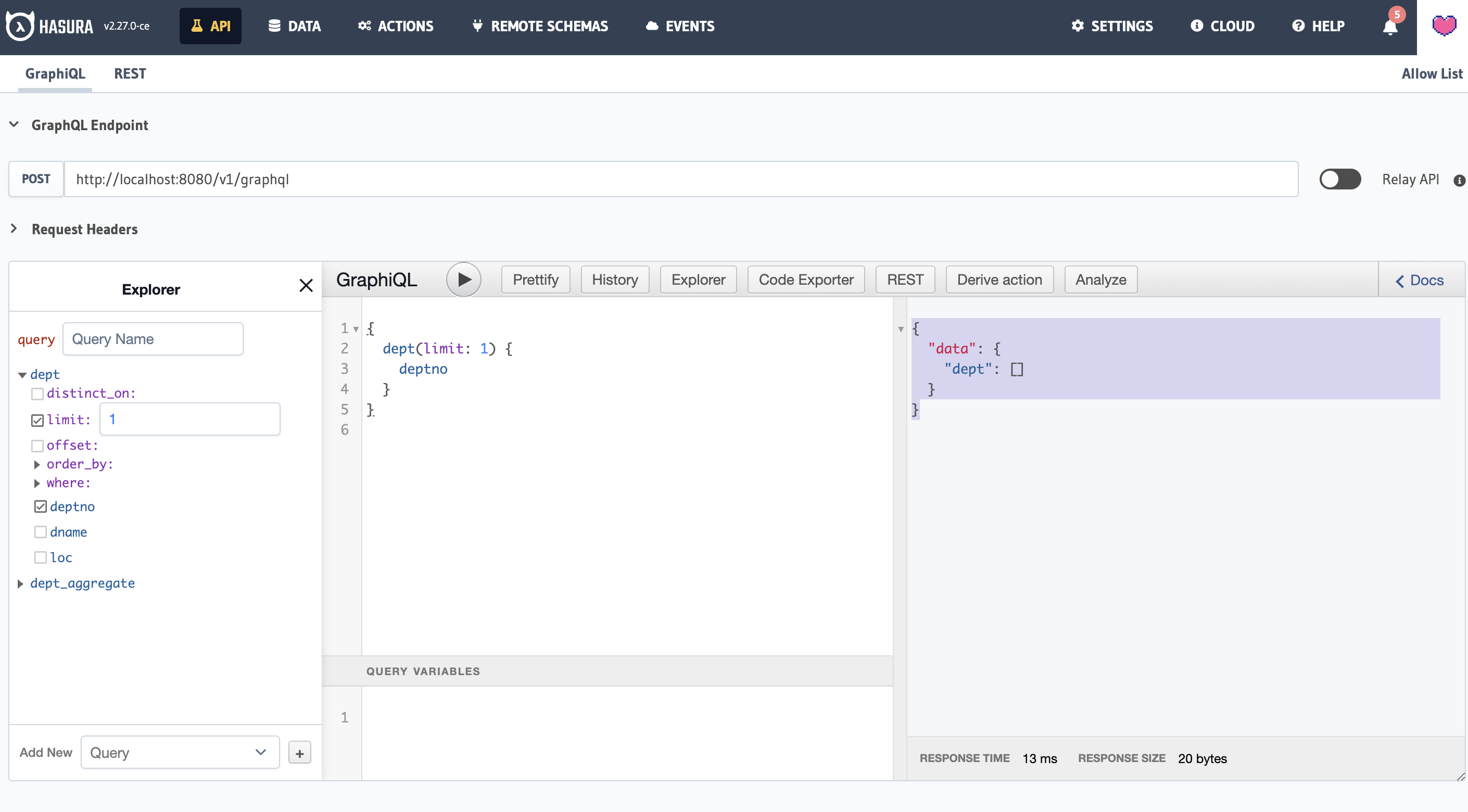
管理コンソール上からもGraphQLを送信できる。そこから以下のクエリを送信する。
{
dept(limit: 1) {
deptno
}
}
結果は次のようになる。レコードを挿入していないから当然空である。
{
"data": {
"dept": []
}
}
所感
Hasuraをローカル環境に構築した。使用感はとてもよい。実運用していけるものなのかは、若干不安な所もあるが、個人の小さなプロジェクトであれば、早速投入してみたいとは思えた。
Dockerイメージがない場合、ダウンロードされるから、細い回線を使用している時は注意する。
ローカルでの動作確認用のため簡単なパスワードを用いるが、通常はこのようなパスワードは使うべきではない。
何を使用して接続してもよい。ローカルにインストールしているpsqlコマンドの場合、 psql -h 127.0.0.1 -p 5432 -U postgres -W で接続できる。
このDDLはSQLクックブック第2版のものを使用した。https://oreilly-japan.github.io/sql-cookbook2-ja/